Battle Pass Feature
for CSR2
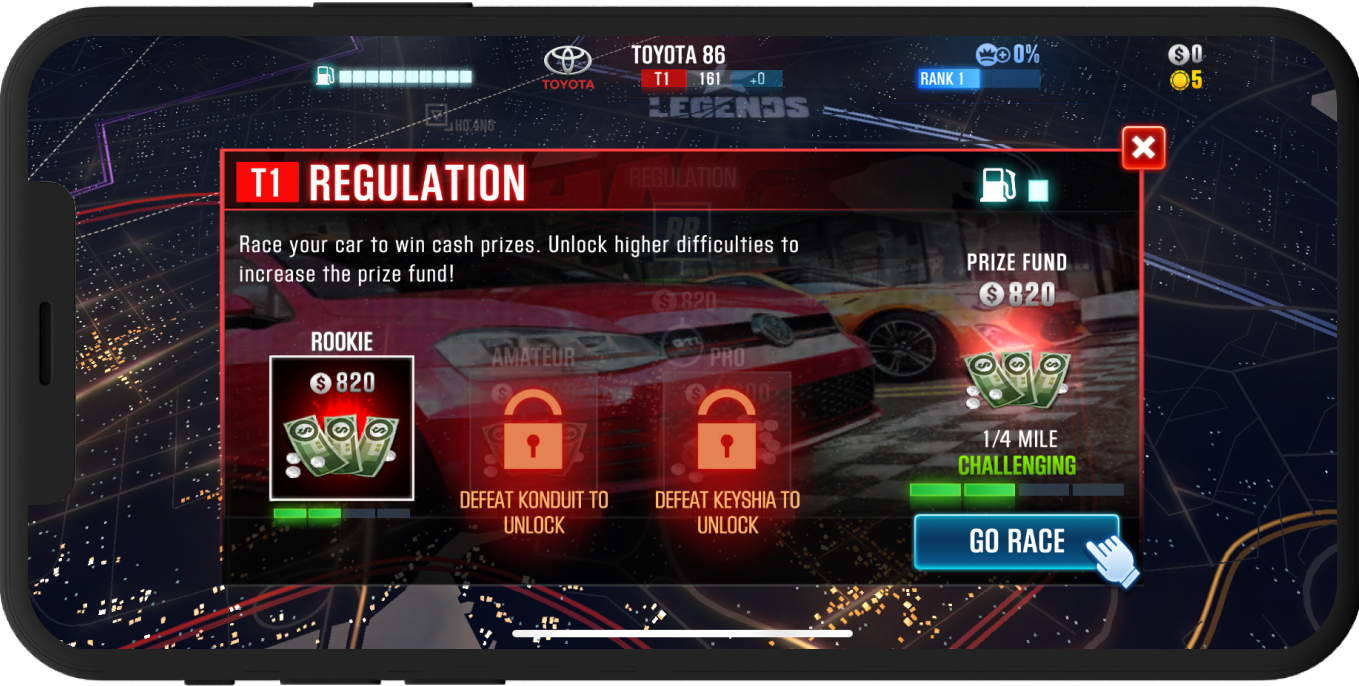
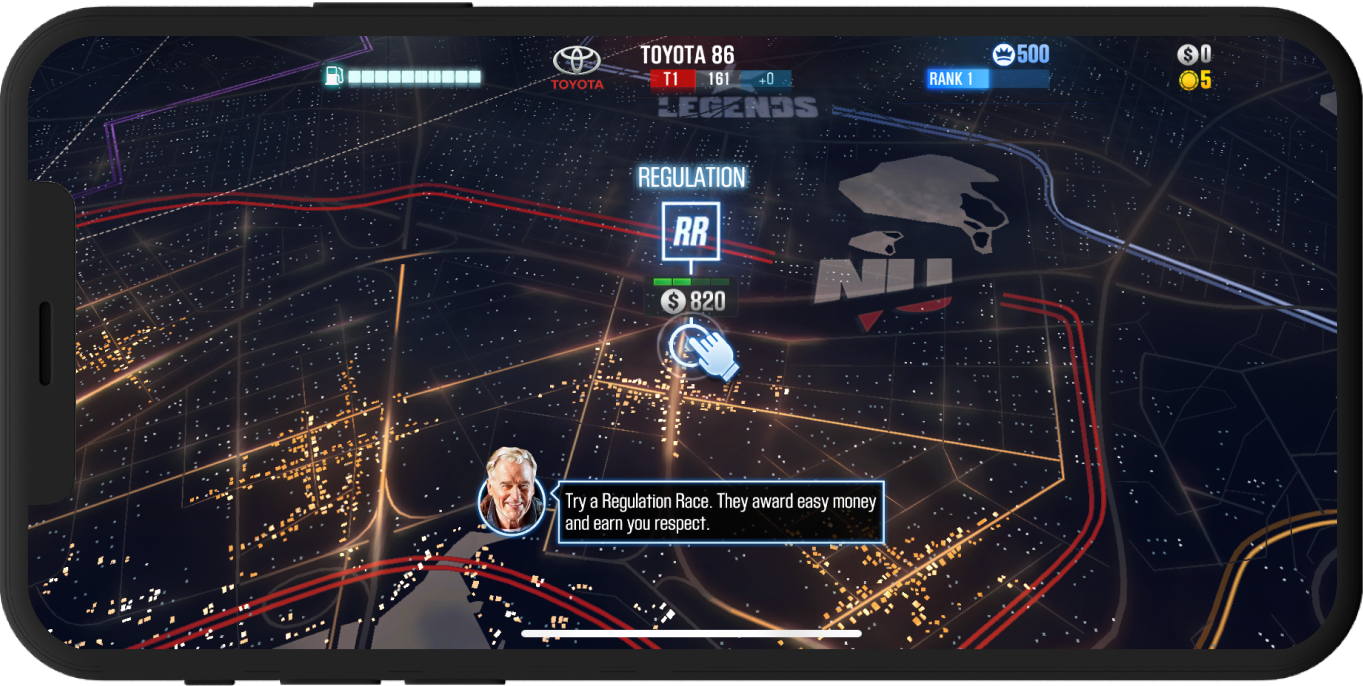
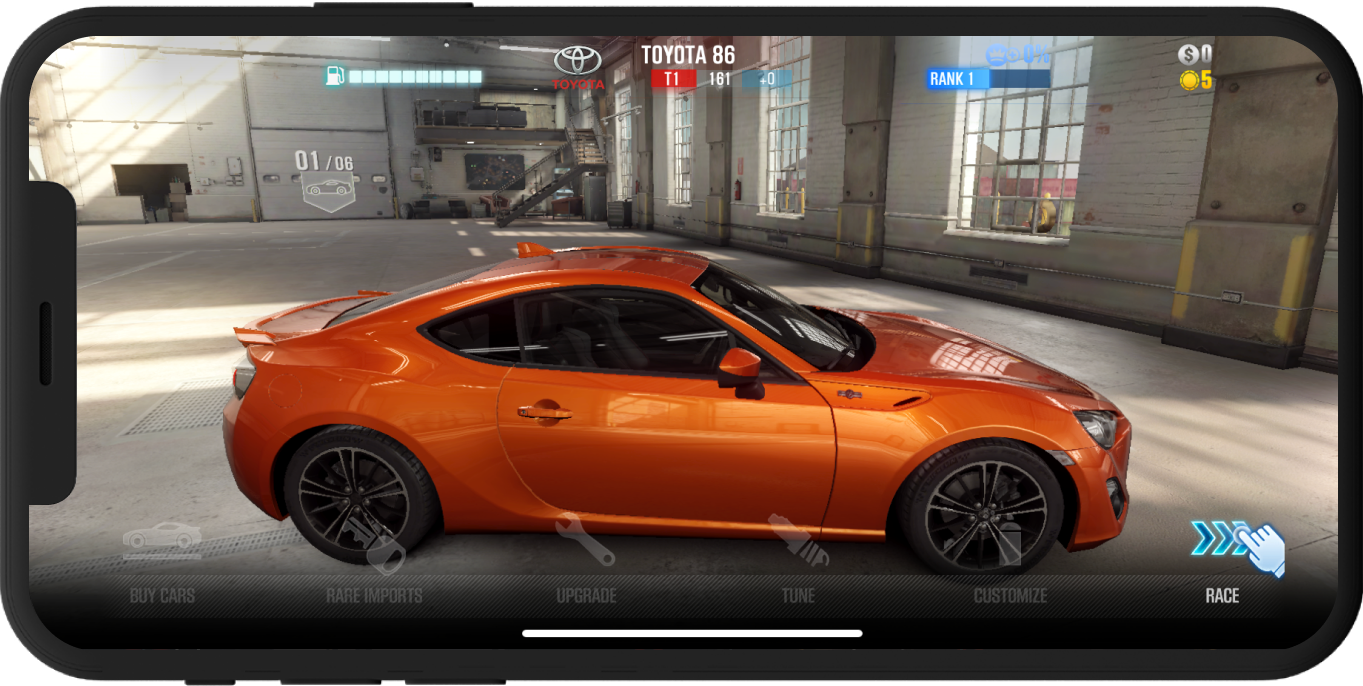
CSR2 is a driving simulator mobile game designed around collection mechanic of hyper-realistic in-game cars. Players can compete against one another or engage in a story mode.
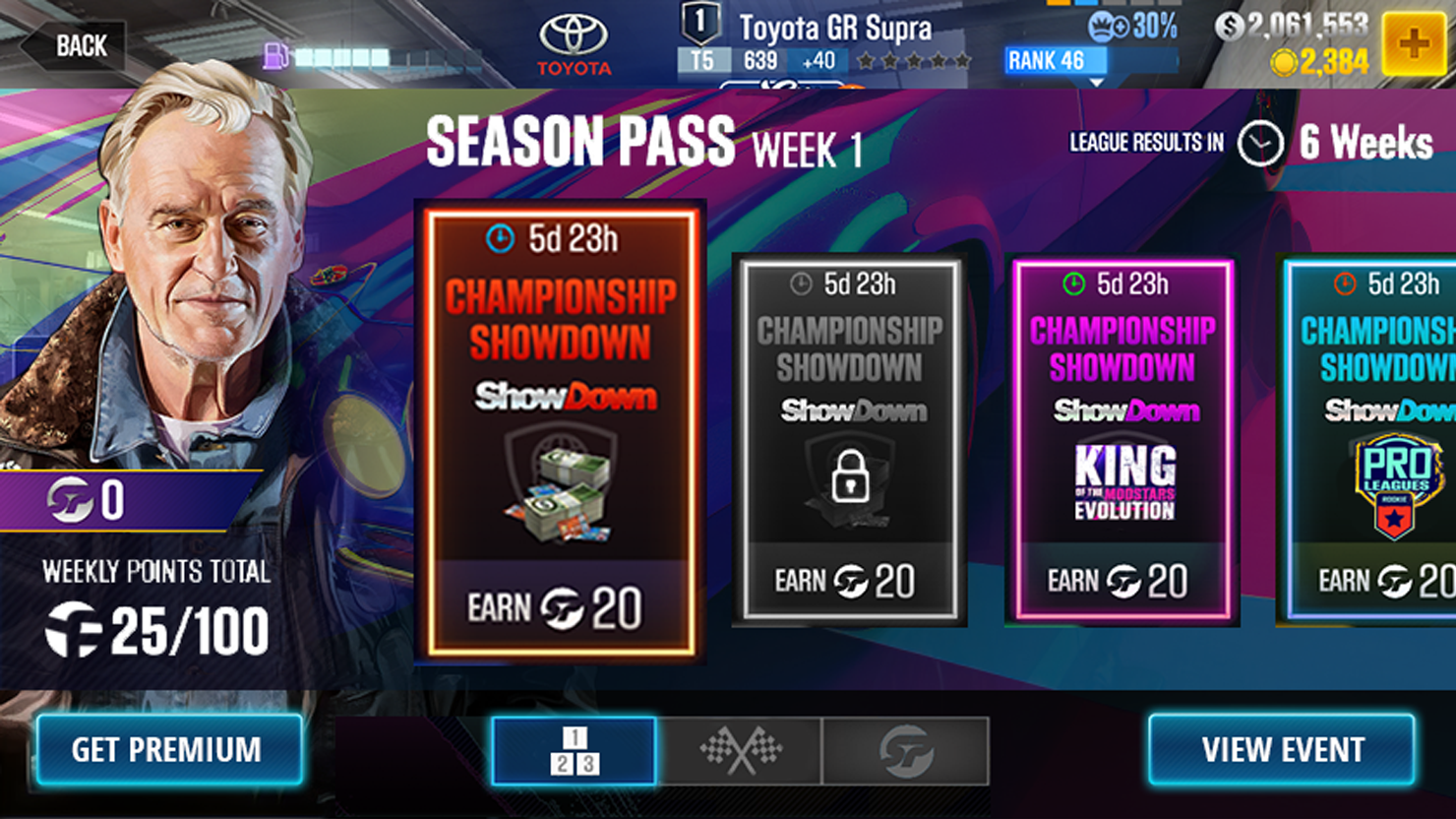
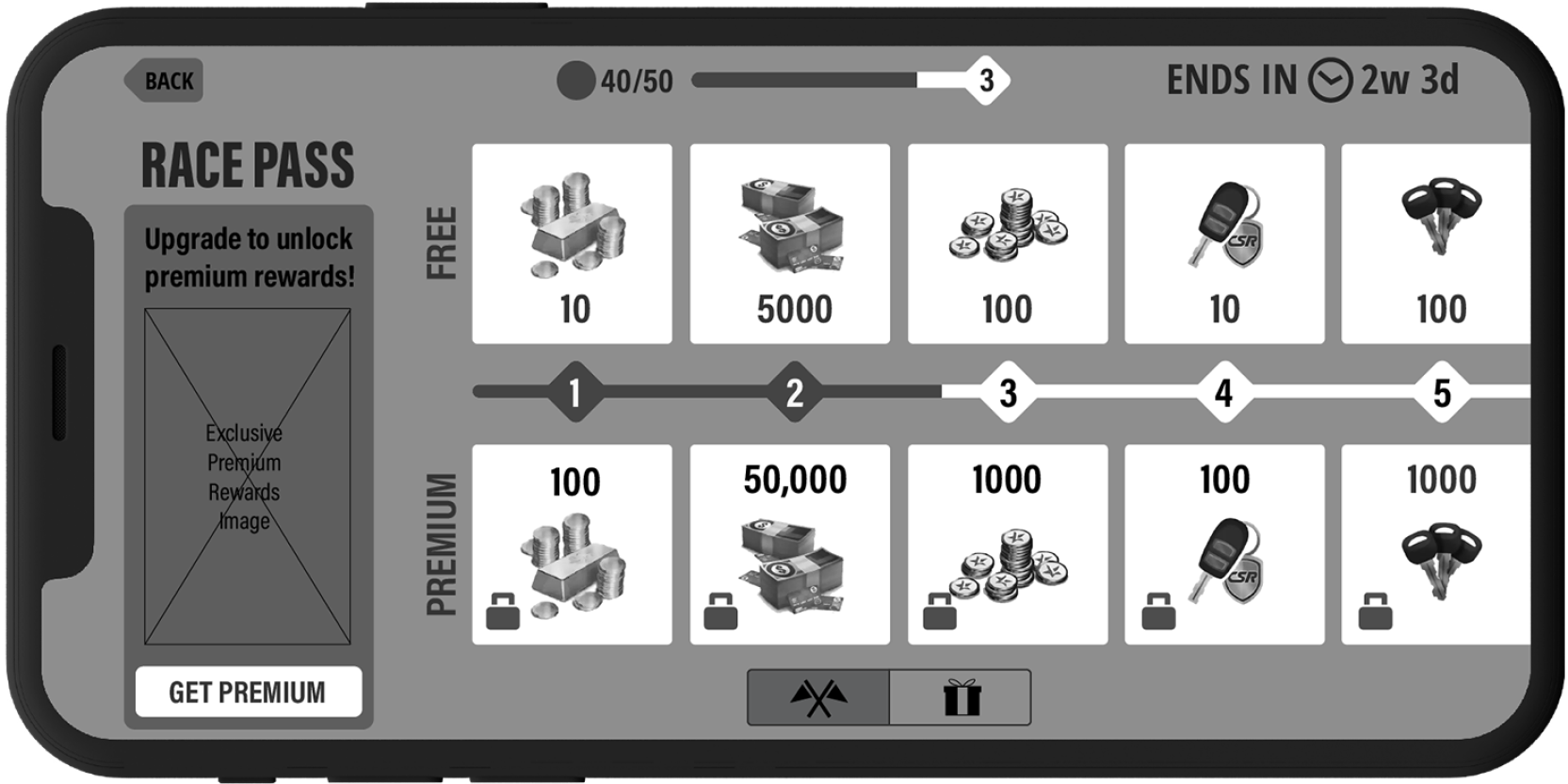
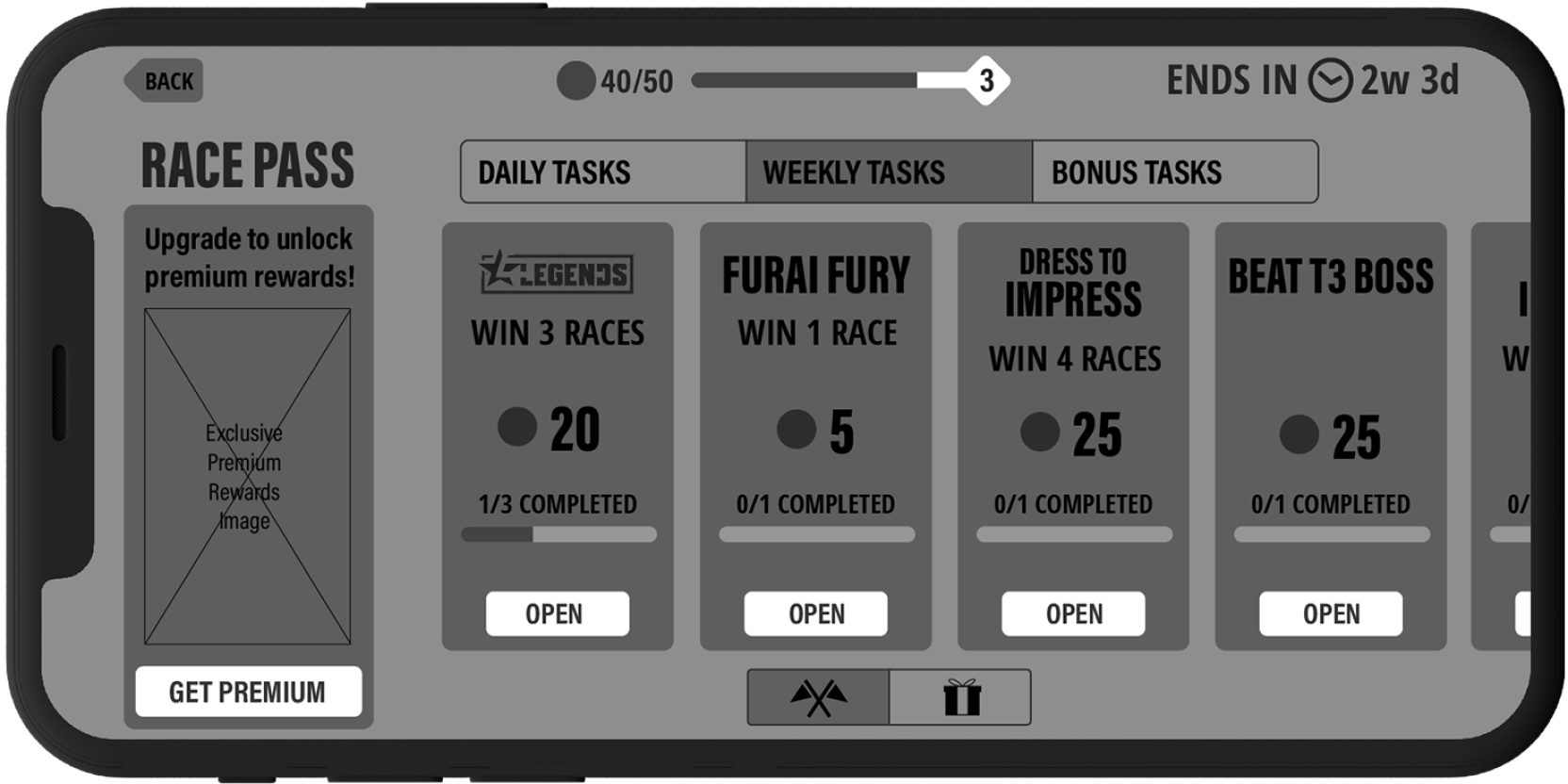
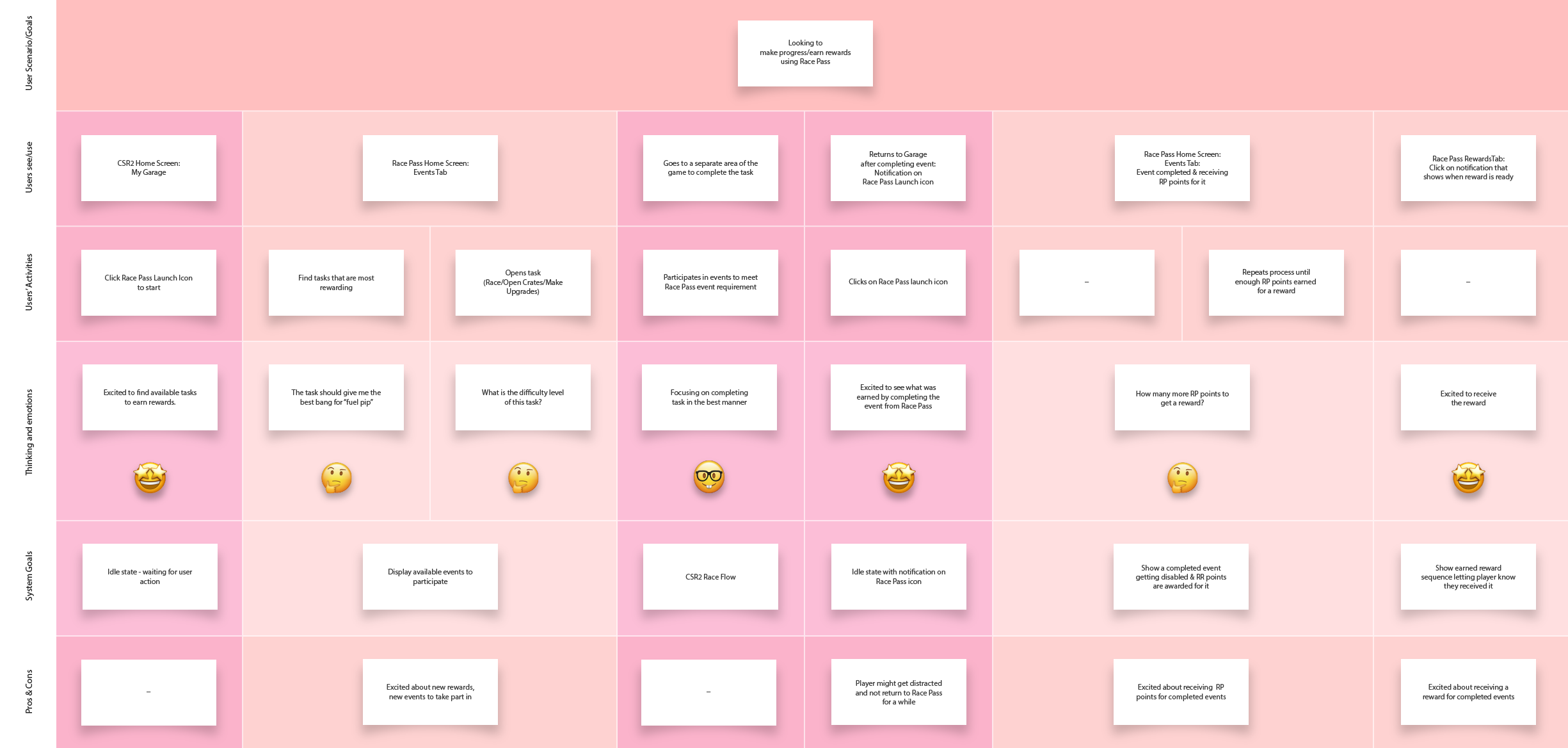
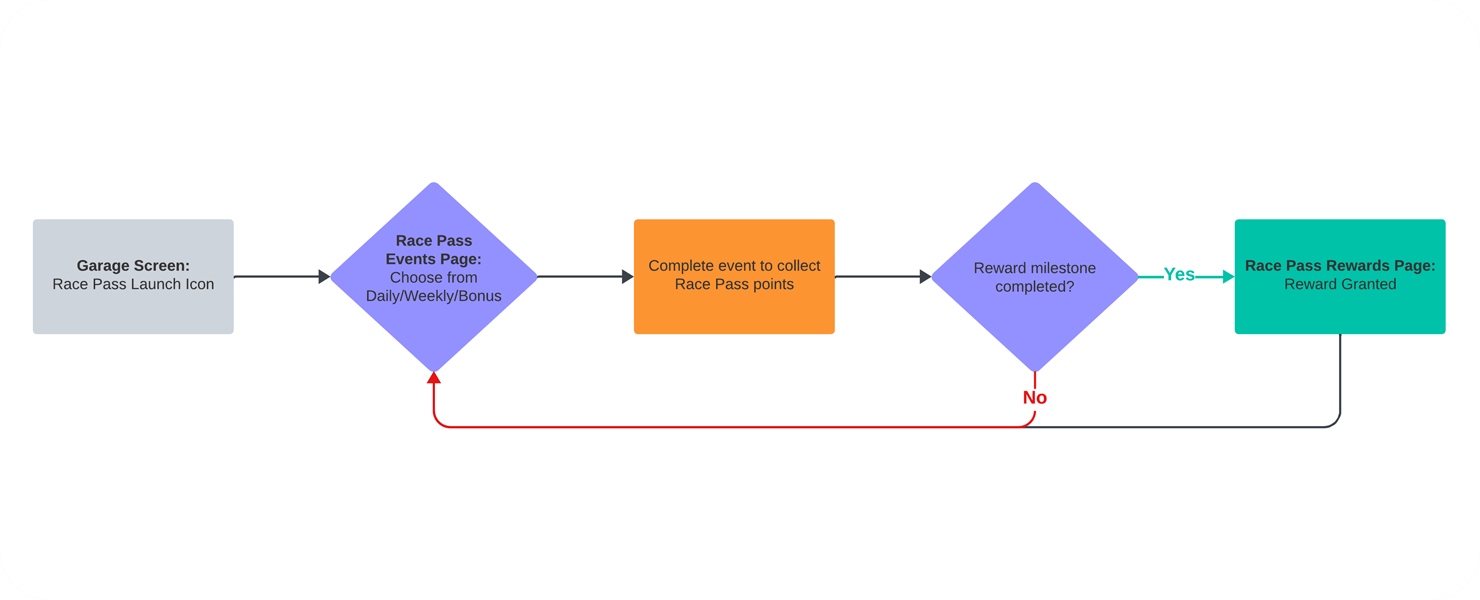
A "Battle Pass" is a tool used in Game Design to generate/rejuvenate players' interest in the game by giving access to new and exclusive content upon purchase of the pass.
As a disclaimer, all information displayed here is the property of Zynga/CSR2, and I am in no way taking ownership or trying to sell the same.